プライベート用のThinkPad X1 Yoga 2019 4Genを調達しました。
ここ数年、プライベート用ノートパソコンは3代(3台)に渡ってChromebookを活用していました。
ChromebookはWindowsPCと比べて多少制限はありますが、出張や外出先でも特に不自由なく作業ができていました。
しかし最近、メインのWebブラウザをGoogle ChromeからBraveに切り替えたのです。
Braveは中身はGoogle Chromeと同じChromiumなのですが、安全に利用できたり、動作が早かったり、デザインに無駄がなかったり、広告がカットできたりと、なかなか良いブラウザなので気に入っています。
そうなるとChromebookではBraveブラウザが使いづらくなってしまいました。
正確にはChromebook上でLinuxを起動し、その上でBraveを使うことはできます。
ですが、
・Braveの起動が遅い
・日本語入力の「mozc」が不安定
・タッチパッドのスワイプでブラウザの戻る、進むが使えない
…などとデメリットが多くなり、それだったらChromebookに固執するよりは、いっそのことWindowsノートにしちゃったほうが楽かな…という結論となりました。
Windowsを使うと言っても、Chromebookでできていたこと、イコール基本的にブラウザが使えればOKなレベルです。
ブログを書いたり、Google スプレッドシートを使ったり、YoutubeやNetflixで動画を見たりするぐらいで、動画の編集やゲームなどPCに負荷がかかるような作業はしません。
なので、Windows11に対応しているパソコンであれば、中古でも構わないんですよね。
Windows11に対応しているってことは、Intelでいうと第8世代のCPUを積んでいればOKです。
ここ2ヶ月ほどネットや秋葉原で、安くて良いパソコンが無いかなーと物色していました。
と見ていたら、ついに安くて良い「Lenovo ThinkPad X1 Yoga(2019) 4Gen」というPCに出会いましたよ。
ThinkPad X1 YogaはThinkPadシリーズの中でも高級ラインなWindowsノートパソコンです。
通常のノートパソコンタイプで高級ラインがThinkPad X1 Carbonですが、Yogaは2 in 1タイプです。
ラップトップモード、テントモード、タブレットモード、スタンドモードにスタイルが変形できて自由度が高いんですよね。
ぶっちゃけ、性能だけで言えば、最近話題のIntel N100という廉価版のCPUに追いつかれているぐらいです。
まあ、N100が高性能すぎるだけともいえるんですけどね。
Lenovo ThinkPad X1 Yoga 4Genは2019年モデルと割と高年式で、作りがしっかりしています。
元々は定価30万円もするので、部品ひとつひとつが高級な感じです。
それで、傷、使用感が少なくて3万円を切る激安プライスでした。
・第8世代 Intel® Core™ i5-8265U 4Core 8Thread 1.6-3.9GHz Passmark 6,245
・16 GB RAM
・256 GB SSD(MNVe)
・14inch 1,920 x 1,080pix
・10Pointタッチパネル対応
・HD 720p カメラ(IRカメラ)(ThinkShutter付)
・USB Type-C 3.2 Gen 2 (10 Gbps) Thunderbol3対応×2
・USB Type-A 3.2 Gen 1 (5 Gbps)×2
・Dolby® Audio™ 対応 ステレオ スピーカー
・ThinkPad Pen Pro-6(Wacomペン)付属
・顔画像認証(Windows Hello)
・指紋認証
・バックライト付きキーボード
・802.11a/b/g/n/ac 11ac(2×2) 160MHz 1730Mbps
・Bluetooth 5.0
・Windows 11 64bit Pro
・バッテリー 51Wh, 4-cell, 51Wh
・323 x 218 x 15.5 mm
・1.35 kg
とハイスペック。
新品のノートPCだと、欲しいスペックや機能を求めると15万円以上ぐらいになっちゃうんですよね…。
だったら、中古でもいいかなと。
ThinkPad X1シリーズはメモリがオンボードのタイプなので、後からメモリの増設はできないのです。
なので、買うとしたら8GBモデルではなく、16GBモデルを狙っていましたが、今回、16GBモデルで安くて良い個体に出会えてよかったです。
ちょっと細工するとしたらSSD(MNVe)を256GBから512GB or 1TBに換装するかもしれませんが、まあこのままでも良いかな?
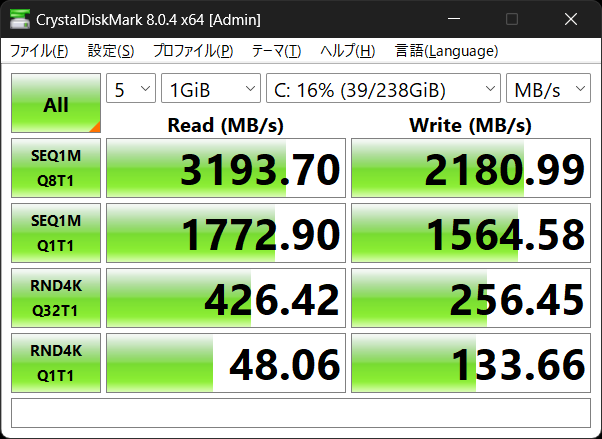
標準で搭載している256GBのSSD(MVNe)も十分速いw

家ではデスクトップパソコンをメインに使いますが、このThinkPad X1 Yogaはリビングなどでテキスト打つときとか、出張や帰省で活躍してくれるかな?
充電もUSB-PDタイプだし、本体もアルミニウム素材を採用した約1.36kgの軽量な筐体なので外出の際にも全然苦にならないですね。
45WのPDで充電できるし、20W PDでもギリギリ給電できています。
いまのところ特に不満も無いし、大切に使いたいと思います。
年末年始のセールなどで、良いパソコンがあれば替えちゃうかもしれないけど…w
初売りや福袋にも欲しいパソコンがなかったので、このThinkPadをしばらく大切に使おうと思います。