このブログはWordPressというCMS(コンテンツ マネジメント システム)を使っています。
W3Techs が公開したデータによると、全世界のウェブサイトの29%がWordPressで作られているそうです。
WordPressは静的なファイルを公開しているのではなく、動的にデータベースから記事を作り出しています。
これまでもWordPressのバックアップは定期的とっていましたが、完全にバックアップが完了しないときもありました。
わりとまともに動くバックアップ方法は以下の通り。
1.ブログ記事やコメントなどのデータをエクスポートでバックアップ
1.ブログ記事やコメントなどのデータをエクスポートでバックアップ
WordPressにはこれらの記事をエクスポートする機能があります。
操作は、管理画面の左メニューの「ツール」から「エクスポート」を選択すればOK。
XML形式のファイルがダウンロードできるので、SSDやハードディスクなどに保存します。
データベースのバックアップがそれだけだとちょっと不安なので、バックアップが取れるプラグインを探しました。WordPress Database Backup
今回は、上記サイトからWordPress Database Backup 2.2.4のZIPをダウンロードし、「プラグイン」の「新規登録」から「プラグインのアップロード」でインストールしました。
WordPressの管理画面からプラグインを探すほうがウイルス感染などのリスクは低くなると思うのですが、作成者のサイトからダウンロードしたほうが間違ったプラグインを入れる心配がありません。
あとは管理画面の「ツール」から「バックアップ」を選ぶと、簡単にデータベースのバックアップ&ダウンロードができます。
ボクは週に1度、自動的にバックアップを取ってメールで送る設定にしました。
あとせっかくなので、phpMyAdminを使ってデータベースから直接データをエクスポートもしておきました。
これだけやっておけば、ほぼデータベースのバックアップは万全でしょう。
2.プラグインやテーマなどのデータをSFTPでバックアップ
Webサーバーにあるファイルをダウンロードしますが、特に重要なのは、
ただ、サーバーまるごとバックアップしようとすると、Cacheデータなどもダウンロードしちゃうのでオススメしません。
FTP(File Transfer Protocol)やFTPS(File Transfer Protocol over SSL/TLS)を使うと、サーバーからローカルにファイルをダウンロードしている間に途中で止まったりすることがありました。
今のところ、SFTPでダウンロードに失敗したことはありません。
しかし、すべてのサーバーがSSHを使えるわけではありません。
SFTPを利用するためにWinSCP というオープンソースクライアントプログラムを使っています。
3.設定項目をコピーしてバックアップ
1.と2.でダウンロードしたファイルと3.のテキストをファイルを大切に保存しておきます。
ただし、ダウンロードしたファイルをそのまま全部Google Driveと同期を取ると、uploadsに入っている写真や画像などが自動的にGoogleフォトに入ってしまいます。
と、ここまでのバックアップは手動でやらなくてはならないので、ちょっと不安です。
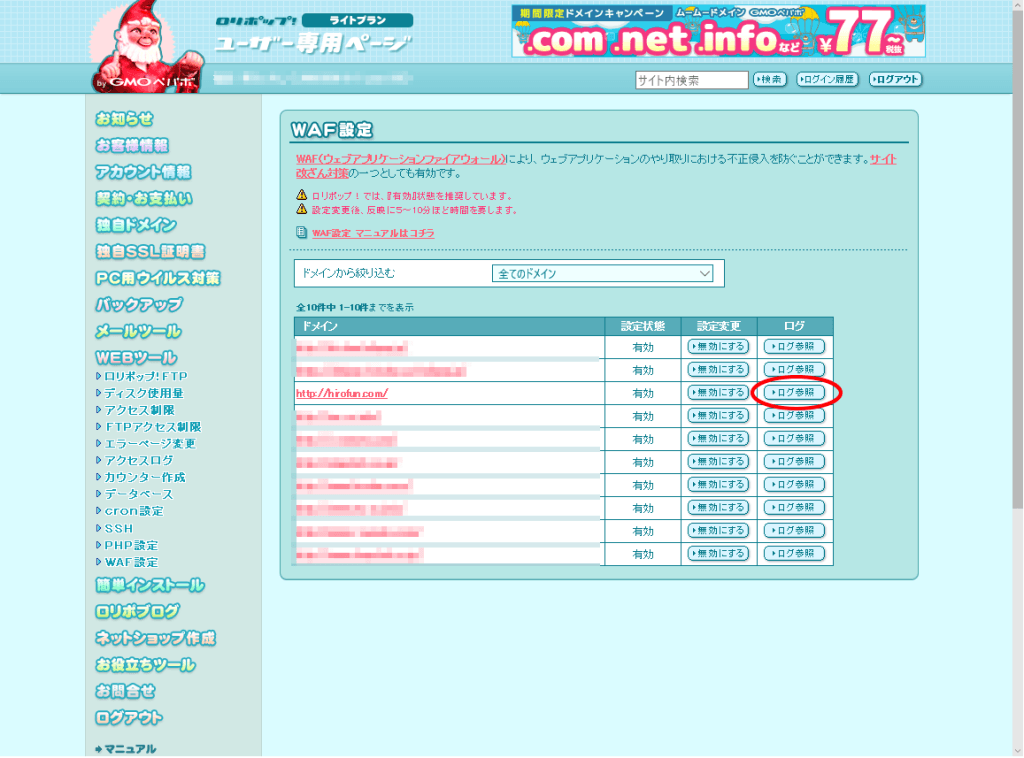
ということで、結局、ロリポップのバックアップオプションに入ることにしました。
バックアップオプションでは
ボクは3日毎にバックアップをとることにしました。
まあ、このように自動バックアップと定期的なバックアップをとっておけば安心かなーと。
それでは、よいブログライフを…。