最近このブログの表示がメチャクチャ遅いことが気になっていました。
原因は何なのかわかりませんが、WordPressによる動作が遅いんですよね。
表示も遅ければ、記事を書くときの動作も遅い。
そして特にストレスが貯まるのが、写真をアップしたときにエラーになって登録ができないことが多いこと。
うーん、困ったな…。
使っているレンタルサーバーはロリポップで、月額250円のライトプランという激安なものです。
サーバーを移設しようかなーとも思いましたが、このサーバーには hirofun.com 以外のドメインも登録していたりするので、あまり下手に触りたくないのですね。
とは言っても、サイトの表示速度が遅いっていうのは、見に来てくれる人もストレスが生まれますし、Googleのロボットからの評価も下がるのでアクセス数の減にも繋がります。
昨年、ロリポップのサーバーを新サーバーに移設したのですが、その時はちょっと速くなったかな?とも思いましたが、やっぱり遅い。
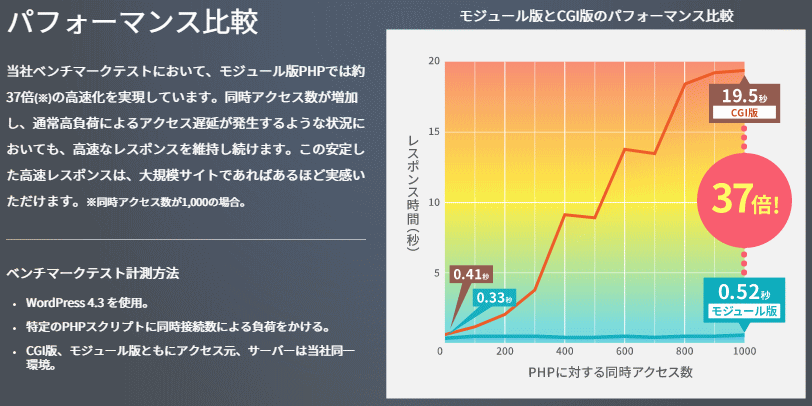
で、XSERVERがいいよ、っていうブログ記事なども読んでいましたが、ロリポップの「モジュール版PHP」っていうのが良いよ!という記事を発見。
詳しいことは割愛しますが、ようはブログシステムであるWordPressが動いている環境を変えるってことで、
「モジュール版PHPを利用するとCGI版PHPに比べ大幅な速度改善が見込めます」
とのこと。
ただし、ライトプランではこのモジュール版PHPは使えず、スタンダードプランにしなければならないとのこと。
月額費用は250円から500円にアップします。
プラン比較表を見てみると機能や性能は多少アップしますが、あまりこれという差はない感じです。
とはいえ、「モジュール版PHP」を使うことによって、サイト同時アクセスが最大37倍も速くなるのであればこれは試してみる価値はあります。
まあ、試してみるというか、ロリポップの契約ではダウングレードができないので、効果があってもなくてもライトプランには戻せないのですが…。
これからもっとアクセスを増やしていくためにも、スタンダードプランに契約を変更し、モジュール版PHPに切り替えてみました。
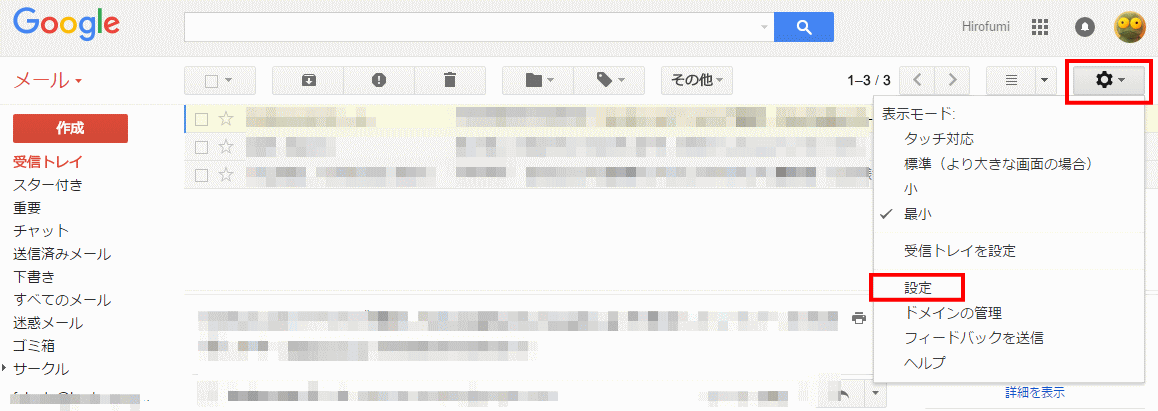
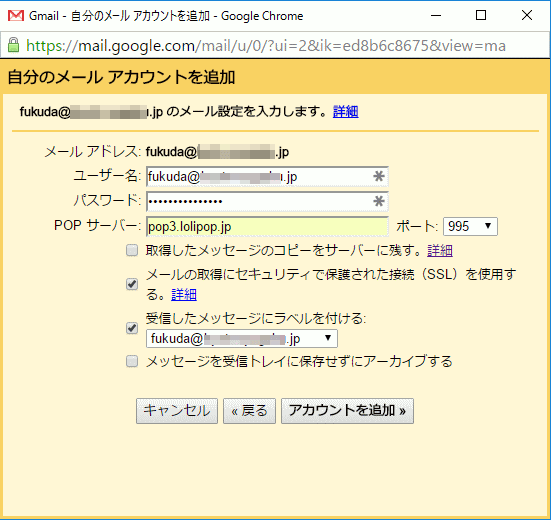
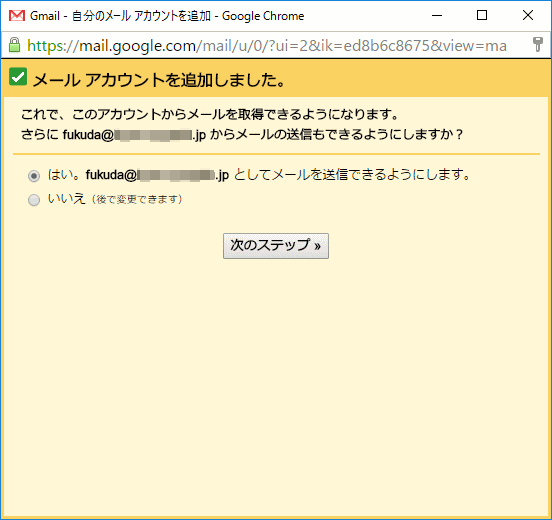
作業はユーザ専用ページでPHP設定を変更するだけでほぼワンタッチ。
WordPressに特別な修正を加えたりする必要はなく、変更完了するまで10分ぐらい待つだけでOKです。
ちなみに、当然のことですが、ライトプランからスタンダードプランに変更するときに金額の差を支払わなくてはなりません。
ボクの場合は1年契約をしていて更新月が4ヶ月後でしたので、差分の250円×4ヶ月の1,080円(税込)をカードで支払ったところすぐに契約プランが変更になりました。
肝心の結果ですが、Pingdom Website Speed Testなどで調べてみると、
一番重いページで60.62秒かかっていたのが、35.44秒に
このような個別ページでは10.23秒→5.31秒ぐらいに
と、思ったよりは効果があって良かったです。
特にページを更新したりする投稿ページやダッシュボードを触っている時は、速度改善の効果が実感、体感できますね。
他の人のブログなどを見ていると、モジュール版PHPのサービスが開始され始めた2015年末ぐらいには結構トラブルがあったようですが、こちらではいまのところ問題は出ていないです。
今後もっとアクセスが増えてきたら、もっと良いサーバーに切り替える必要があると思いますが、いまのところロリポップのスタンダードプラン+モジュール版PHPで不足はないように思います。
もっともまだ導入して1日も経っていないので、もう少し動向を見ていきたいと思います。